Getting Started with Okteto and Go
Okteto is a platform that simplifies the process of launching cloud development environments without requiring the expertise to do this yourself. This enables developers to automatically spin up fully-managed development environments that emulate production as closely as possible. Okteto eliminates the friction of local development environments, the many deviations that can exist for the same engineering organization, and the troubleshooting that comes with them.
This tutorial will show you how to develop and debug a Go application using Okteto.
Prerequisites
Install the latest version of the Okteto CLI and configure it to access Okteto. Follow our installation guide if you haven't done it yet.
Step 1: Deploy the Go Sample App
Get a local version of the Go Sample App by executing the following commands:
$ git clone https://github.com/okteto/go-getting-started
$ cd go-getting-started
At the root of the directory, you'll find the okteto.yml file. This file describes how to deploy the Go Sample App.
deploy:
- kubectl apply -f k8s.yml
Deploy your development environment by executing:
$ okteto deploy
i Using cindy @ okteto.example.com as context
i Running kubectl apply -f k8s.yml
deployment.apps/hello-world created
service/hello-world created
ingress.networking.k8s.io/hello-world created
✓ Development environment 'go-getting-started' successfully deployed
i Run 'okteto up' to activate your development container
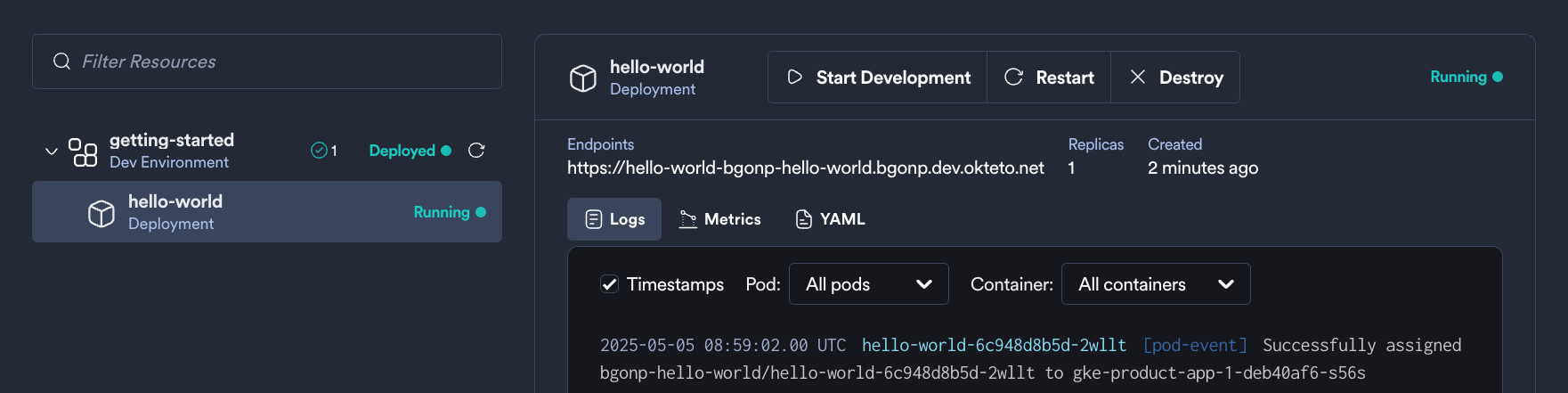
Log into your Okteto instance and click on the URL of the application:

Did you notice that you're accessing your application through an HTTPs endpoint? This is because Okteto will automatically create them for you when you deploy your application. Cool no 😎?
Step 2: Activate your development container
The dev section defines how to activate a development container for the Go Sample App:
dev:
hello-world:
image: ghcr.io/okteto/golang:1
command: bash
sync:
- .:/usr/src/app
volumes:
- /go
- /root/.cache
securityContext:
capabilities:
add:
- SYS_PTRACE
forward:
- 2345:2345
The hello-world key matches the name of the hello world Deployment. The meaning of the rest of fields is:
image: the image used by the development container.command: the start command of the development container.sync: the folders that will be synchronized between your local machine and the development container.volumes: a list of paths in your development container to be mounted as persistent volumes. For example, this can be used to persist the Go cache.securityContext:SYS_PTRACEis a capability required by the Go debugger.forward: a list of ports to forward from your development container to localhost in your machine. This is needed to configure the Go remote debugger.
Also, note that there is a .stignore file to indicate which files shouldn't be synchronized to your development container.
This is useful to avoid synchronizing binaries, build artifacts, git metadata, or dependencies like the vendor folder.
Next, execute the following command to activate your development container:
$ okteto up
i Using cindy @ okteto.example.com as context
i Development environment 'go-getting-started' already deployed.
✓ Images successfully pulled
✓ Files synchronized
Context: okteto.example.com
Namespace: cindy
Name: hello-world
Forward: 2345 -> 2345
Welcome to your development container. Happy coding!
cindy:hello-world app>
Working in your development container is the same as working on your local machine. Start the application by running the following command:
cindy:hello-world app> go run main.go
Starting hello-world server...
Go back to the browser, and reload the page to test that your application is running.
Step 4: Remote Development with Okteto
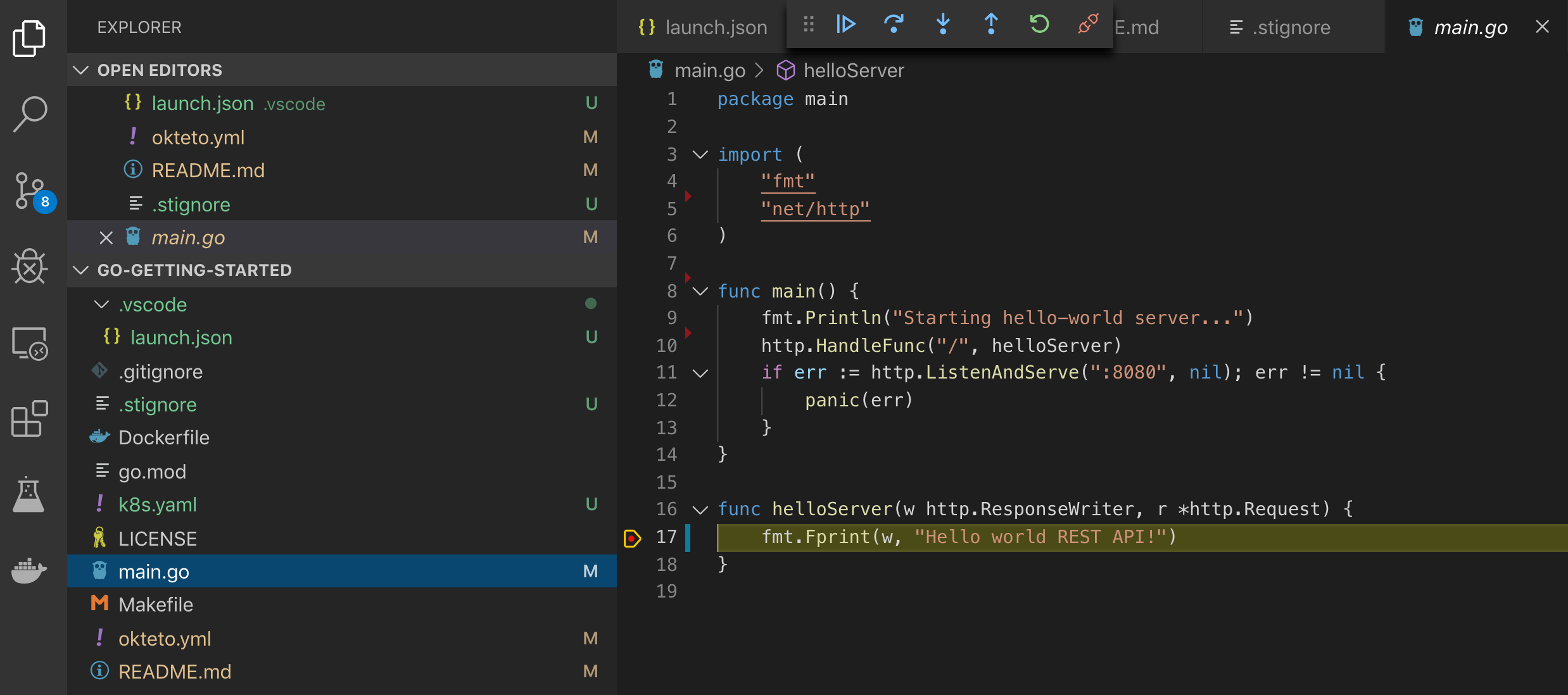
Open the file main.go in your favorite local IDE and modify the response message on line 17 to be Hello world from Okteto!. Save your changes.
func helloServer(w http.ResponseWriter, r *http.Request) {
fmt.Fprint(w, "Hello world from Okteto!")
}
Okteto will synchronize your changes to your development container.
Cancel the execution of go run main.go from the development container shell by pressing ctrl + c.
Rerun your application:
cindy:hello-world app> go run main.go
Starting hello-world server...
Go back to the browser and reload the page. Your code changes were instantly applied. No commit, build, or push required 😎!
Step 5: Remote debugging with Okteto
Okteto enables you to debug your applications directly from your favorite IDE. Let's take a look at how that works in VS Code, one of the most popular IDEs for Go development. If you haven't done it yet, install the Go extension available from Visual Studio marketplace.
Cancel the execution of go run main.go from the development container shell by pressing ctrl + c.
Rerun your application in debug mode:
cindy:hello-world app> dlv debug --headless --listen=:2345 --log --api-version=2
API server listening at: [::]:2345
2019-10-17T14:39:24Z info layer=debugger launching process with args: [/usr/src/app/__debug_bin]
In your local machine, open VS Code, and install the Go extension.
The sample application is already configured for remote debugging. Open the Debug view in VS Code and run the Connect to okteto debug configuration (or just press the F5 shortcut) to start the remote debugger:
{
"version": "0.2.0",
"configurations": [
{
"name": "Connect to okteto",
"type": "go",
"request": "attach",
"mode": "remote",
"remotePath": "/usr/src/app",
"port": 2345,
"host": "127.0.0.1"
}
]
}
You should be replacing the value of remotePath with wherever your application code is.
Add a breakpoint on main.go, line 17. Go back to the browser, and reload the page.
The execution will halt at your breakpoint. You can then inspect the request, the available variables, etc...

Your code is executing in Okteto, but you can debug it from your local machine without any extra services or tools. Pretty cool no? 😉
Next steps
Congratulations, you just developed your first application in Okteto 🚀.
Okteto lets you develop your applications directly on Kubernetes. This way you can:
- Eliminate integration issues by developing in a realistic environment
- Test your application end to end as fast as you type code
- No more CPU cycles wasted in your machine. Develop at the speed of the cloud!
Find more advanced samples with Okteto in this repository or join our community to ask questions and share your feedback.